PATHWAY: Web Development With Python/Django
Pathway:
Python Web Development
Class Highlights

No Prior Coding Experience needed
Real-World Hands On Coding (no drag & drop)
Live Online & Instructor-led Classroom Training
Weekly Student Progress Report
Quality Instructors
Technical Support

Objective
To lay the foundation of a career in web development by combining the high in-demand, beginner-friendly, versatile combination of open-source resources. Apart from web development, this knowledge can be applied towards areas such as software development, data science, artificial intelligence and Fintech.
Who Should Attend
High school and college students who:
- want to explore a career in web development.
- want a simple yet powerful and in-demand programming skills.
- plan to take additional technical courses in the future.
- plan to work towards an internship or job.
- wish to eventually steer their learning towards technology.
What You Get
- Course material
- Homework
- Assignments
- Projects
- Certificate of completion
- Resume support
- Career coaching
Duration
Each class is 2 hours)
Schedule
New session starts soon. Call 470-336-3966 or email contact@redbeartechnologies.com for details
All Courses For Teens
Java Basic 1
Java Basics 2
Java Application
AP Computer Science A
Python
Syllabus
PTHON
Python
- Installation
- Hello World
- Comments & whitespace
- Operators
- Variables
- Strings
- Lists
- List Functions
- Tuples
- Tuple Functions
- Dictionaries
- Dictionary Functions
- Sets
- Set Functions
- Numbers
- Type Casting
- User Input
.
Conditions and Loops
- If-Else Statements
- Nested If/Else
- If else Statements
- For Loops
- While Loops
- Nested Loops
- Pass
- Break
- Continue
.
Functions and Files
- Built-in Functions
- User Defined Functions
- Syntax
- Optional Parameters
- Docstring
- Keyword Parameters
- Arbitrary # of Parameters
- Return
.
Object Oriented Programming
- Classes
- Objects
- Instantiating Objects
- Methods
- Inheritance
DJANGO
Django
- Installation
- Introduction
- Environment
- First Project
- Apps Life Cycle
- Admin Interface
- Creating Views
- URL Mapping
- Template Sytems
.
- Models
- Page Redirection
- Sending Emails
- Generic Views
- Form Processing
- File Uploading
- Apache Setup
.
- Cookies Handling
- Sessions
- Caching
- Comments
- RSS
- AJAX
JAVASCRIPT
Javascript
- Installation
- Introduction
- Syntax
- Enabling
- Placement
- Variables
- Operators
- Decision Statements
.
- Loops
- Functions
- Events
- Cookies
- Page Redirect
- Dialog Box
- Void Keyword
.
- Objects
- Numbers
- Boolean
- Strings
- Arrays
- Date
- Math
- Regular Expressions
- HTML DOM
HTML
Html
- Internet
- Browsers
- File Extensions
- First Web Page
- HTML Symbols
- File Layout
- Header Elements
- Body Elements
- Working With Content
.
- Footer
- Lists
- Images
- Fonts
- Hyperlink
- Relative link
- External Link
CASCADING STYLE SHEETS (CSS)
CSS
- Inline Styles
- Colors
- Embedded CSS
- External CSS
- Fonts
- Comments And Spacing
- Sorting
- Cascading Patterns
- Links
.
- Color
- Link States
- Borders
- Positioning Containers
- Absolute Positioning
- Positioning Nested Elements
- Relative Positioning
- Images
.
- Navigation Bars
- Cropping And Resizing
- Sub-Pages
- Tables
- Finishing Touches
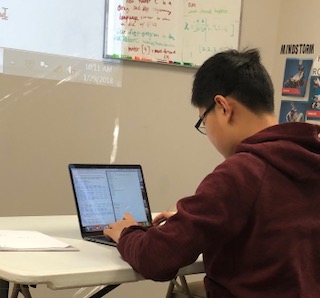
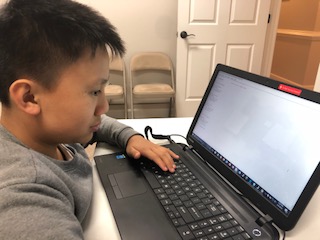
Hear It From Our Students


We Have Coached Students From These Schools
River Trail Middle
North Gwinnett Middle
South Forsyth Middle
Web Bridge Middle
Lakeside Middle
Northview High
Peachtree Ridge High
Chattahoochee High
North Gwinnett High
Stand Out
.

.
For
High School
Students
.
.

.
.
For
Parents and
Students